イラストレーターで印刷物を作成する際には写真の解像度について注意する必要があります。
Webの場合は問題になりませんが、印刷物では解像度を考えて写真を配置しないと出来上がりの品質が著しく悪くなります。
まず解像度について
解像度はppi(ピクセルパーインチ)またはdpi(ドットパーインチ)であらわされます。
要は1インチあたりの点の数です。
点が細かいほどきれいに見えます。
例 普通のテレビ < ハイビジョンテレビ
webでは基本的に72dpiで作るのでそれほど問題になりませんが、
(モニターはそれ以上細かい表示ができないので、72dpi以上で作っても意味がありません。
実際は高解像度のモニターもありますがまだ普及していません。なので将来的には変わるかもしれませんが)
印刷物は300dpi~350dpiで作る必要があります。
(インクはものすごく細かく点が打てるということですね)
デジカメ写真や、素材写真の多くは72dpiに設定されているものが多いため、
イラストレーターでデザインする際にはPhotoshop等で事前に解像度を高くする必要があります。
なんとなくイメージできるかもしれませんが、解像度を高くすれば写真のサイズは小さくなります。
ですので、Web用の素材写真などで幅が640pxとかの写真だとその約5分の1の大きさになりますので、元が小さいサイズの写真素材を印刷物で使用する際は注意が必要です。
もちろん無理やり拡大すれば写真は劣化するので問題外ですね。
イメージとしては、Photoshopで解像度を変更し、illustratorで配置により読み込み。
■解像度を確認し、変更する(Illustratorへ画像を配置する場合)
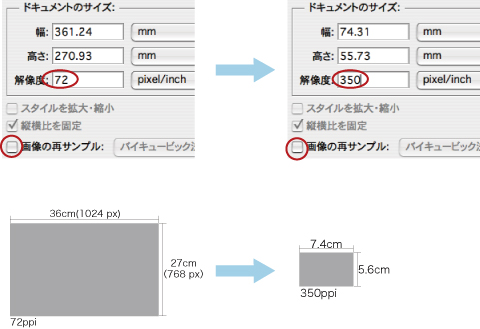
photoshopで画像を開き、「イメージ」→「画像解像度」を選択すると、画像の大きさと解像度が確認できます。
「画像の再サンプル」のチェックを外した状態で解像度を72ppiから印刷に適した350ppiに変更すると、印刷用データとして使用できる画像の大きさに幅と高さが変更されます。

このように画像サイズは小さくなります。
そしてPSDまたはepsファイルで保存し、イラストレーターで「配置」すればおKです。
Illustrator側で配置画像をひどく拡大すると、画像が粗くなってしまいます。画像はphotoshopで印刷する大きさ、印刷に適した解像度に修正をしてから配置するようにしたほうがいいでしょう。
Illustratorへ配置してからの拡大縮小はできるだけ避けたほうが良いとのことです。
データを入稿する際には、可能であれば事前に実寸サイズでのプリンアウトを行い、
確認することをおすすめします。
こちらもご参考までにご覧下さい
※解像度等の説明があります
印刷のウエーブ
http://www.wave-inc.co.jp/data/photoshop/image_size.html
印刷会社グラフィック
http://www.graphic.jp/technical/check_ai/data_img02.php
なんだかんだ言っても自分は印刷に関しては素人同然です。
聞ける機会があれば一度プロにも聞いてみてください^^;







